Rounded Corners Border Css
In this CSS tutorial we learn how to use the border-radius property in CSS to create rounded corners for our elements. Check out my 9 hour web design video course:Have you created amazing pages with HTML & CSS and want to move them from your computer’s hard drive to online so the world can see them? The next step is to move your files to a web host. Learn about web hosts, my favorite hosting company, and how to save $40 on the only hosting plan you’ll need:Sign up for my newsletter to receive periodic webDev tips, tricks, resources and coupons.
Here are three examples: 1. Rounded corners for an element with a specified background color: 2. Rounded corners for an element with a border.
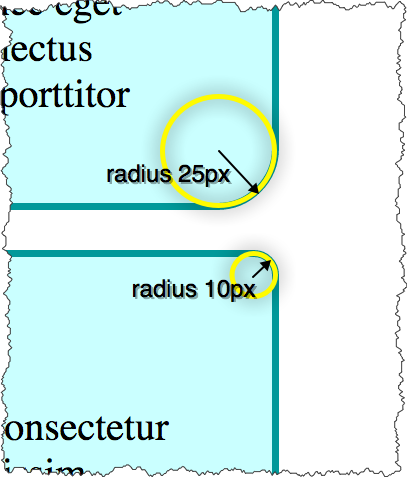
CSS border-radius - Specify Each Corner. Here are the rules: Four values - border-radius: 15px 50px 30px 5px; (first value applies to top-left corner, second value applies to top-right corner, third value applies to bottom-right corner, and fourth value applies to bottom-left corner): Three values - border-radius: 15px 50px 30px. The border-radius CSS property rounds the corners of an element's outer border edge. You can set a single radius to make circular corners, or two radii to make elliptical corners.
Join the list atFollow LearnWebCode on Twitter for resources and updates.
Says:Wow, I hadn’t even realized Opera stopped support for it with their latest update. I had also been under the impression that they had adopted border-radius versus using a prefix? According to their dev blog they had always used border-radius sans prefix. You might have to view through Google’s cache because it seems to be down right now.Anyway I just did a little digging around to check and it shows that it still supports border-radius for 10.10.Where did you read that Opera dropped support for it? Says:@daniel15 + @Niels Matthijs – Yeah I was just baffled as to why they would remove the support, but what you’re saying makes more sense, that 10.5 is the beta and 10.10 the current release (really confusing versioning tho)@snlr – The nice thing about the Opera hack is that it supports rounding some corners and not others, which is something I use often, and it additionally works better dynamically. But yeah it’s way more annoying to use.@ben – Good point on.htc using Javascript, but I stand by my catchy title 🙂@jordan – My mistake, 10.5 is a ‘pre-release alpha’ and 10.10 is the current release.
Kooky version numbers Out of curiosity, have you gotten any of those properties to work with Opera sans-prefix?@Romi – Amen brother! Says:First off, great article. CurvyCorners seems to have broken sometime in the past few months (its own site degrades to square on my Windows test VM) and I weeded through so much outdated and just plain bad information looking for another solution.I just wanted to point out another quirk I discovered for anyone else trying to make curvy elements without a border. Border-radius.htc seems to give my curvy divs, which are supposed to have a border-width of 0px, a border-width of 1px, with border-color defaulting to whatever the color attribute is set to. I tried explicitly setting the border-width after I called border-radius.htc and this was not respected. So I explicitly set border-color to the same thing as background-color instead, and will live with divs being 1px larger in IE. Says:There is the world, and then there is Microsoft (25 square miles surrounded by reality).
I suspect CSS3 will be fully supported in IE9, CSS3 support will be removed in IE10, and will be partially reinstated in IE11. That’s the way those thumb-sucking idiots like to do things.
Oct 15, 2018 - It is sure that we will operate this handset with two hands. Broadly speaking, the large screen can offer great viewing experience. With the Snapdragon 636 processor, 4GB of RAM and 64GB of internal storage, Honor 8X Max pairs with 8MP front-facing camera and 16MP + 2MP rear cameras. Sep 5, 2018 - Huawei is announcing two new Honor phones today, the 8X and 8X Max, and both of them are huge. The 8X has a 6.5-inch screen, while the. Oct 8, 2018 - Huawei knows that not everyone can afford a $1,000 phone, or would want to spend that much even if they could. So the new Honor 8X gives. Honor 8x max review. This page provides reviews and other infos about the Honor 8X Max of the series 8 laptop. Sep 5, 2018 - Honor's new phablets push the envelope with 6.5-inch and 7.1-inch screens. Here's what to expect.

Border Image Rounded Corners Css

Stupidly-while-they-slip-on-their-own-drool-and-fall-off-their-100-million-dollar-yachtly.The problem is, of course, that we continue to jump through hoops to support the IE family of brain-dead children. If everyone could be persuaded to drop support for IE for just 1 year, that might be enough to drive a stake through its heart.Now, is there a similar sharp stake we could use on that other class of clueless idiots, liberal politicians? But, I digress. Says:I’m glad you updated the post (towards the bottom) that IE finally got it right.I find having 4 different version of getting Rounded Corners viathings like-moz-border-radius: 20px;-webkit-border-radius: 20px;-khtml-border-radius: 20px;To be a HACK.
It may be supported, but it isn’t the definition of the CSS 3 specification. At least IE supports the native CSS format of border-radius. Too bad we had to wait for IE 9, but when you swap to HTML5 and the new Canvas Object, IE10 ROCKS.
Better support and speed than anything else out there. (IE9 is still missing is a few areas. But they (MS) is making great steps into coming inline with the true standards as defined by wc3. Pancho says:It had removed the background color on the header when i used this:-moz-border-radius:0px 0px 12px 12px;-webkit-border-radius:0px 0px 25px 25px;behavior: url(border-radius.htc); (USING THE border-radius.htc file is not working)border-radius: 20px;But when I used the other file; (ie-css3.htc) IT WORKED PERFECTLY!!-moz-border-radius:0px 0px 12px 12px;-webkit-border-radius:0px 0px 25px 25px;behavior: url(ie-css3.htc); (IT WORKED!
Rounded Corners Border Css Design
Rounded corners with the COLORS on it)border-radius: 20px;Thank you very much for this article. Now I can continue with my project! Says:Hi allI know I am a late comer to this thread, just wanted to point out that Opera 11.x seems to support round corners natively, at least on the Mac. I am wondering though as a designer who really would rather not have to actually make sites, but has to anyway, is there a way of incorporating IE versions into the general CSS style sheet instead of having to include one CSS for IE 6 and one for IE 7 just to make your designs look the way you want them to?It’s so frustrating that MS insists on having a different protocol to all other browsers. I frankly don’t see the point of it. For me it is especially hard since as a Mac user, it means every time I design a site I have to find a PC with old versions of IE just to test my work before delivering to the client.This solution sounds great, I shall test it as soon as I get a chance.